[HTML/CSS] html5up 템플릿으로 나만의 페이지 만들기

html 페이지를 만들어 놓은 것이 여러 개 있어서 그것을 묶어보는 복습활동을 하고 싶었다.
그렇지만, 제대로 만들기에는 아직 초기 버전의 홈페이지 밖에 못만들 것 같았다.

더 나은 디자인, 인터페이스를 가진 홈페이지로 나의 결과물을 보고 싶다...는 열망은 "html5up"을 만나게 해주었다.
html5up?
html5up은 다양한 홈페이지 템플릿을 무료로 제공한다. 상업적으로도 활용할 수 있다.
HTML5 UP
Responsive HTML5 and CSS3 site templates designed by @ajlkn and released under the Creative Commons license.
html5up.net
나는 Forty라는 템플릿을 가지고 페이지를 만들어보았다.
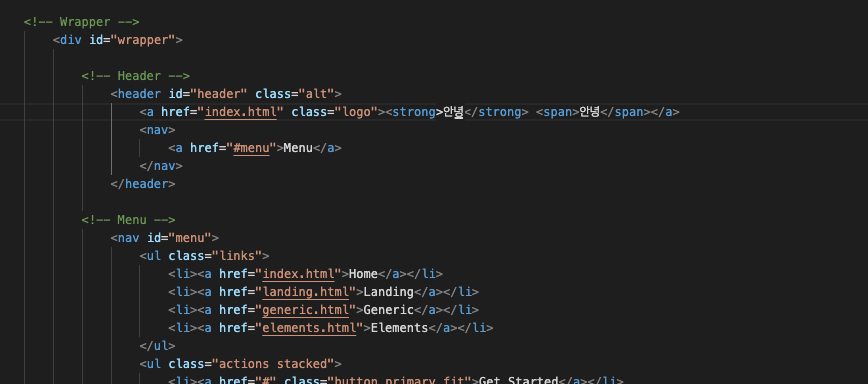
Free Download를 받으면 html, css, js 파일이 들어있는 폴더를 받게 되는데, index.html 파일을 열어보면 잘 정돈된 태그들이 우리들을 반겨준다.

다양한 태그들을 활용해서 나만의 페이지를 만들 수 있다.
태그들을 지워서 필요없는 항목들을 빼낼 수도 있고, 항목들을 추가해서 변형시킬수도 있다.

헤더 부분을 바꿔보았다.

위의 로고 부분이 변형이 되어 나타난다.

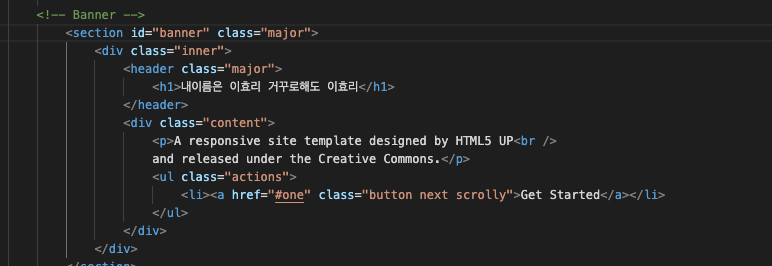
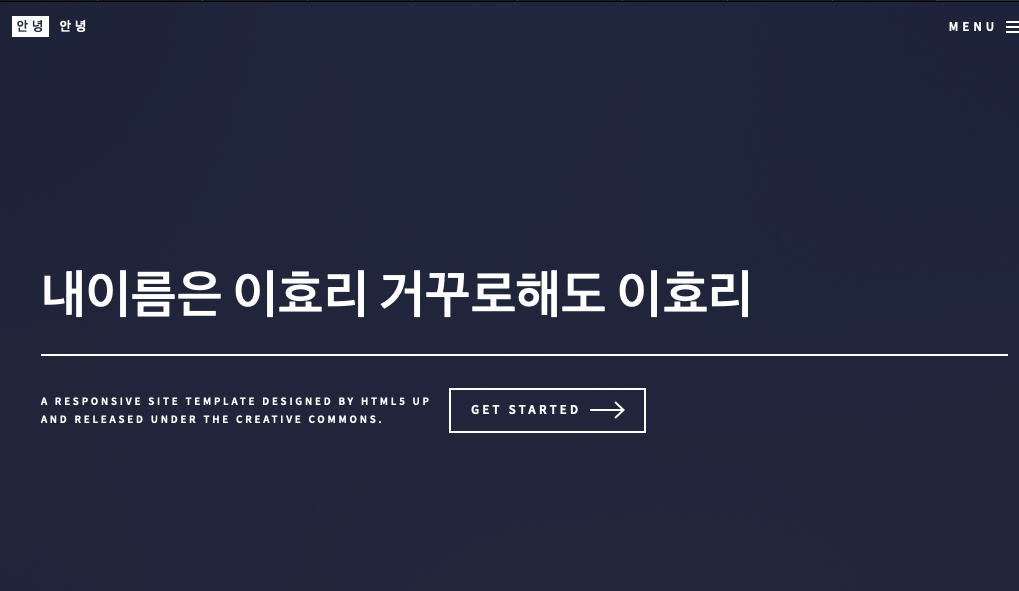
이번엔 배너부분을 바꿔보았다.

이런식으로 바뀌어서 출력이 되는 것을 알 수 있다.
하나하나씩 바꿔보면서 어떤 식으로 코드가 구성되어 있는지를 뜯어보는 것도 좋은 프론트 엔드 기본 공부방법인 것 같다. 저번주에 만든 자료들을 가지고 나도 홈페이지를 완성시켜 보았다.
https://dhkimy.github.io/homepage/
공부한 내용들을 기록하는 기록장입니다.
A responsive site template designed by HTML5 UP and released under the Creative Commons.
dhkimy.github.io
배포까지 완료를 시켜보았다. 깃과 프론트 엔드 도구들을 연습하기에 좋았다.
하지만, 로또 번호 추출기의 경우, python으로 만들어진 변수를 가지고 홈페이지에 보여주고 싶었는데, 아직 구현하지 못하였다. 어떤 도구를 사용해야 하는지 검색해야 할 키워드를 잡지도 못해서 일단 django, spring 등 프레임워크가 필요하다 뭐다라고 하는데, 무엇을 서칭해야 할 지를 모르니 빙빙 헤메고만 있었다.
일단 과정 전반에 대한 이해를 다음주에 우선적으로 진행해야 할 것 같다.
내가 정확하게 원하는 기능을 정의하고, 그에 맞는 기술을 찾아서 적용할 수 있을 정도로 공부를 해야한다.
1. 1. 0. 버전을 목표로 해서 계속해서 공부를 해나가겠다.
'Project' 카테고리의 다른 글
| 새싹톤 1차, 2차 통과와 예선, 본선 그리고 후기 (0) | 2023.07.04 |
|---|---|
| [retrospec] EatTwoGetter 프로젝트 종료...? (0) | 2022.10.10 |
| 개발 이력 노트를 꼼꼼하게 기록해두자. (0) | 2022.09.18 |
| [Project 1] 첫 프로젝트 EatTwoGetter 초기 구현 (0) | 2022.08.15 |
| 로또 번호 추출기 3탄(자바) (0) | 2022.07.03 |




댓글